
- Afhalen na 1 uur in een winkel met voorraad
- Gratis thuislevering in België vanaf € 30
- Ruim aanbod met 7 miljoen producten
- Afhalen na 1 uur in een winkel met voorraad
- Gratis thuislevering in België vanaf € 30
- Ruim aanbod met 7 miljoen producten
Zoeken
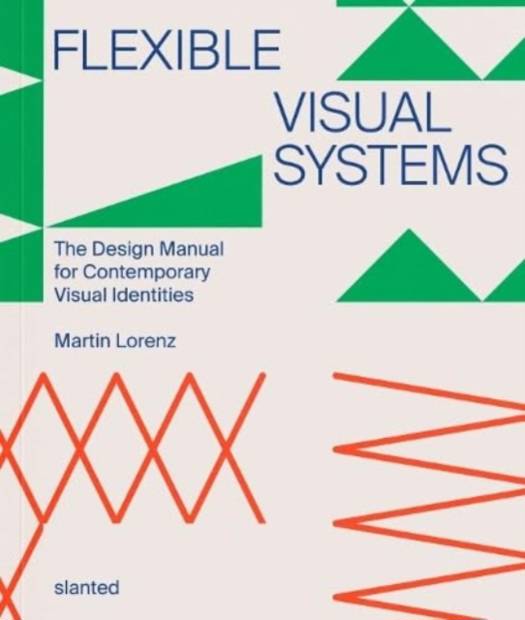
Flexible Visual Systems
The Design Manual for Contemporary Visual Identities
Dr. Martin Lorenz
Paperback | Engels
€ 47,45
+ 94 punten
Omschrijving
Flexible Visual Systems is the design manual for contemporary visual identities. It teaches you a variety of approaches on how to design flexible systems, adjustable to any aesthetic or project in need of an identifiable visual language.Flexible Visual Systems sums up 10 years of research of Dr. Martin Lorenz at the University of Barcelona, 20 years of developing systems at TwoPoints.Net, and 18 years of teaching systems at over 10 design universities throughout Europe on 320 pages.It is an approach, how to design. If you would place system design into a curriculum it would be the foundation course, putting you in the right mindset. You can apply the systemic approach to any discipline you will later specialize in, from corporate design, communication design, user experience design to textile design.The book is divided into three parts:- The first part is a richly illustrated theoretic introduction (82 pages) explaining the past, present and future of flexible systems. It describes how they were used in the past, how they are used today and why they should not just organize formal solutions, but the way how we work.- The second part is a hands-on, almost purely visual, description of how to design flexible systems on form, starting with a circle, triangle, square, pentagon and hexagon. Lots of instruction manuals and examples on how to use them on 148 pages!- The third part explains how transformation processes can become flexible systems for visual identities. Especially creative coders, motion designers and people who love to experiment will have a lot of fun with this chapter.To learn how to design flexible systems is not just learning another craft, it is going to change the way you think and work entirely.
Specificaties
Betrokkenen
- Auteur(s):
- Uitgeverij:
Inhoud
- Aantal bladzijden:
- 320
- Taal:
- Engels
Eigenschappen
- Productcode (EAN):
- 9783948440305
- Verschijningsdatum:
- 7/07/2022
- Uitvoering:
- Paperback
- Afmetingen:
- 214 mm x 30 mm
- Gewicht:
- 1040 g

Alleen bij Standaard Boekhandel
+ 94 punten op je klantenkaart van Standaard Boekhandel
Beoordelingen
We publiceren alleen reviews die voldoen aan de voorwaarden voor reviews. Bekijk onze voorwaarden voor reviews.